掰着指头算,现在离 2015 年最初建站的时间已 7 年了。那时用的默认主题 Twenty Fifteen。写了4 篇文章,然后就一直空置,闲置到我自己都忘了有这么个地方。直到 2017 年年末。再次来到博客,更换了 Tokin 的免费主题 Adams,我没记错的话。然后开始折腾各种小功能:说说、评论显示 UA 信息、相册这些,看似只有几个小块,且站在前任们的肩旁上,但对于不懂代码的我来说,折腾起来也是够磨人的。
现在,依然对某些功能念念不忘,执拗的想要实现。比如网盘搭建、旅行地图、个性化的自助友链、日历热力图,以及前端发表说说。有些花点时间摸索摸索,已经实现,比如前面三个功能;有些是个残次品,像热力图;还有像前端发说说,就完全没有头绪。这篇日记算是把摸索实现的结果做个大致的记录。
个站网盘的搭建
在没开始之前,我一直认为网盘的搭建是最难的部分。等初略了解后,发现有可用的列表程序,搭建过程中试过 Alist、Sharelist、Olaindex、FODI 以及 Oneindex。前三都需要自己有服务器,在 Vultr 部署完试用后发现不符合我的需求「服务器能免费就香了」;FODI 在 Cloudflare 上部署完前后端觉得还行,但每三个月就要手动续命属实难受,碰上被 Q 简直无解「不太理解为什么国内IP会被 Q」,5 个月后果断放弃。

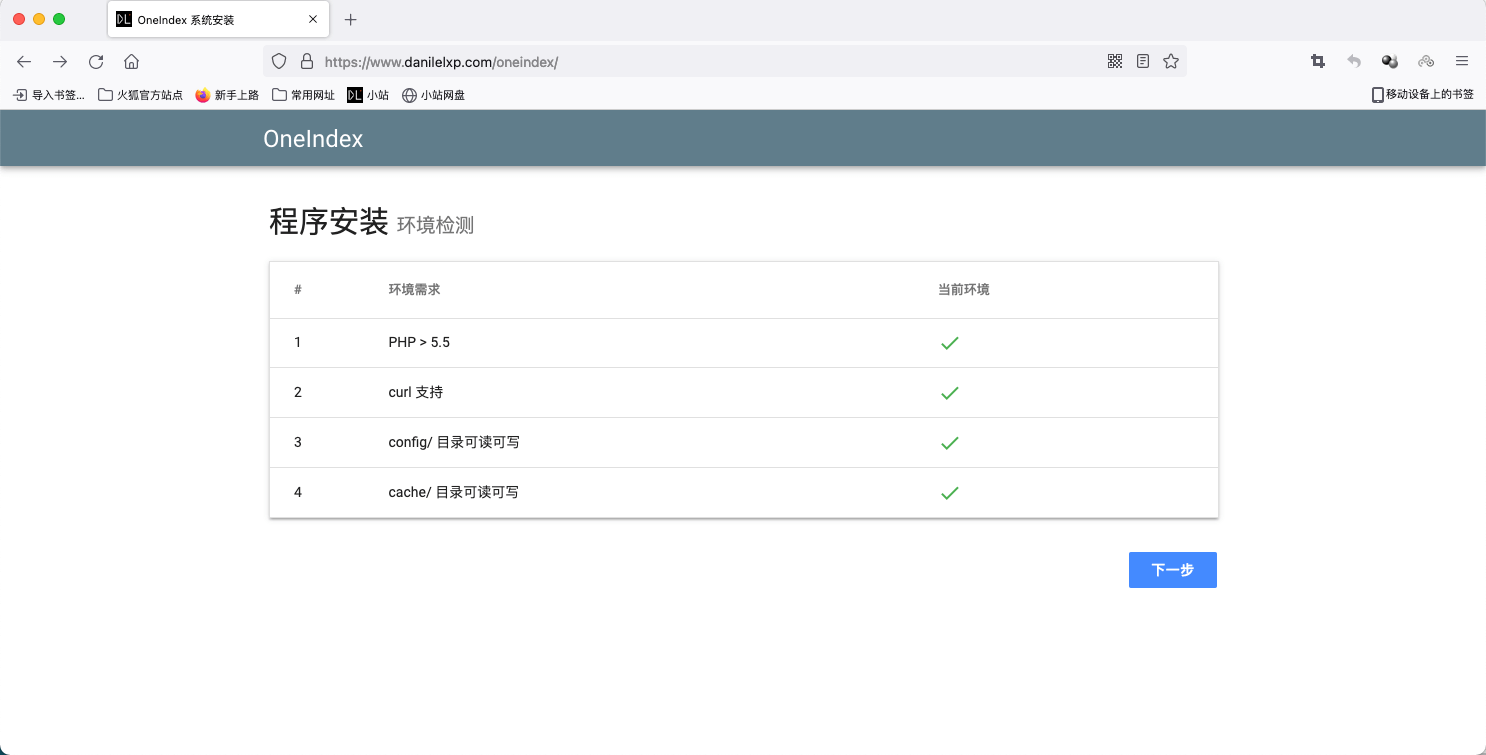
综合对比下,Oneindex 简直就是为我量身打造:不要服务器,流量走 Onedrive,样式经典耐看。Oneindex 的安装要求真心不要太低:PHP>5.5 , Curl 支持。我用的阿里虚拟主机,绑定好域名按照提示直接进行安装就 OK。过程中,最重要的是「获取应用 ID 和 密钥」,然后登陆你的 Office365 账号进行相应的授权即可。(获取ID和密钥也许、可能需要科学上网)
个性化自助友链
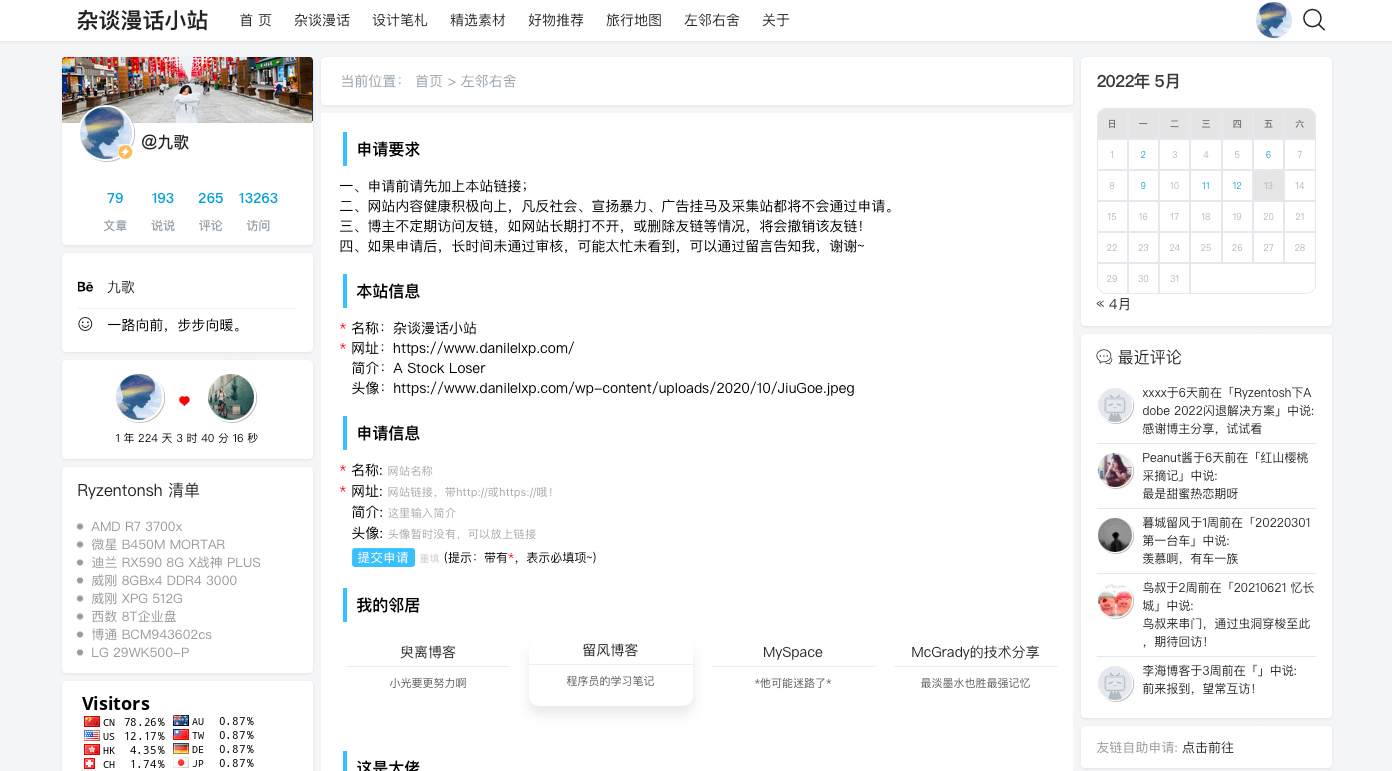
刚开始自己参照读书墙写了「实现友链页面个性化」,但后面2年多取消友链页,原因就是太麻烦:申请的人留言填一遍,自己后台再复制粘贴一遍。现在想实现自助友链申请,我只需要在后台通过就行。大千网络,前人摸索,虽然不能直接就用,好歹不用0~1重复造轮子。然后结合之前写的友链样式,完美解决。

现在分享出来,觉得有用拿走就是。外行如我实现功能第一位,代码乱如麻也不知道如何优化,让行家见笑,如能指点下再好不过。代码如下:
<?php
/**
* Template Name: links
* Author:Danile_Lxp
* Author-ULR:http://jiugoe.com/2240.html
* 有问题可以在文章页面留言
*/
?>
<!--?php if( isset($_POST['blink_form']) && $_POST['blink_form'] == 'send'){ global $wpdb; // 表单变量初始化 $link_name = isset( $_POST['blink_name'] ) ? trim(htmlspecialchars($_POST['blink_name'], ENT_QUOTES)) : ''; $link_url = isset( $_POST['blink_url'] ) ? trim(htmlspecialchars($_POST['blink_url'], ENT_QUOTES)) : ''; $link_description = isset( $_POST['blink_lianxi'] ) ? trim(htmlspecialchars($_POST['blink_lianxi'], ENT_QUOTES)) : ''; // 联系方式 $link_target = "_blank"; $link_visible = "N"; // 表示链接默认不可见 // 表单项数据验证 if ( empty($link_name) || mb_strlen($link_name) > 20 ){<br ?--> wp_die('连接名称必须填写,且长度不得超过30字');
}
if ( empty($link_url) || strlen($link_url) > 60 || !preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i", $link_url))
//验证url
{
wp_die('链接地址必须填写');
}
$sql_link = $wpdb->insert(
$wpdb->links,
array(
'link_name' => '【待审核】--- '.$link_name,
'link_url' => $link_url,
'link_target' => $link_target,
'link_notes' => 'QQ:'.$link_description,
'link_visible' => $link_visible
)
);
$result = $wpdb->get_results($sql_link);
wp_die('亲,友情链接提交成功,【等待站长审核中】!<a href="/blinks/">点此返回</a>', '提交成功');
}
get_header(); setPostViews(get_the_ID()); ?>
<form method="post" class="mt20" action="<?php echo $_SERVER["REQUEST_URI"]; ?>" style="margin-bottom:20px; margin-left:12px; line-height:1.5em;">
<div class="form-group">
<label for="blink_name"><font color="red" >*</font> 名称:</label>
<input type="text" size="40" value="" class="form-control" id="blink_name" placeholder="请输入链接名称" name="blink_name" />
</div>
<div class="form-group">
<label for="blink_url"><font color="red">*</font> 网址:</label>
<input type="text" size="40" value="" class="form-control" id="blink_url" placeholder="请输入链接,带http://或https://哦!" name="blink_url" />
</div>
<div class="form-group">
<label for="blink_lianxi" style="margin-left: 12px;"> 简介:</label>
<input type="text" size="40" value="" class="form-control" id="blink_lianxi" placeholder="请输入简介" name="blink_lianxi" />
</div>
<div class="form-group" style="margin-bottom: 3px;">
<label for="blink_image" style="margin-left: 12px;"> 头像:</label>
<input type="text" size="40" value="" class="form-control" id="blink_image" placeholder="请输入头像地址" name="blink_image" />
</div>
<div>
<input type="hidden" value="send" name="blink_form" />
<button type="submit" class="btn btn-primary" style="margin-left: 12px; padding:2px 6px; font-size:0.9em; background:#39c1ff; color:#fff; border-radius:3px;">提交申请</button>
<button type="reset" class="btn btn-default" style="color: #ccc; font-size:0.7em;">重填</button>
<small>(提示:带有<font color="red">*</font>,表示必填项~)</small>
</div>
</form>旅行地图
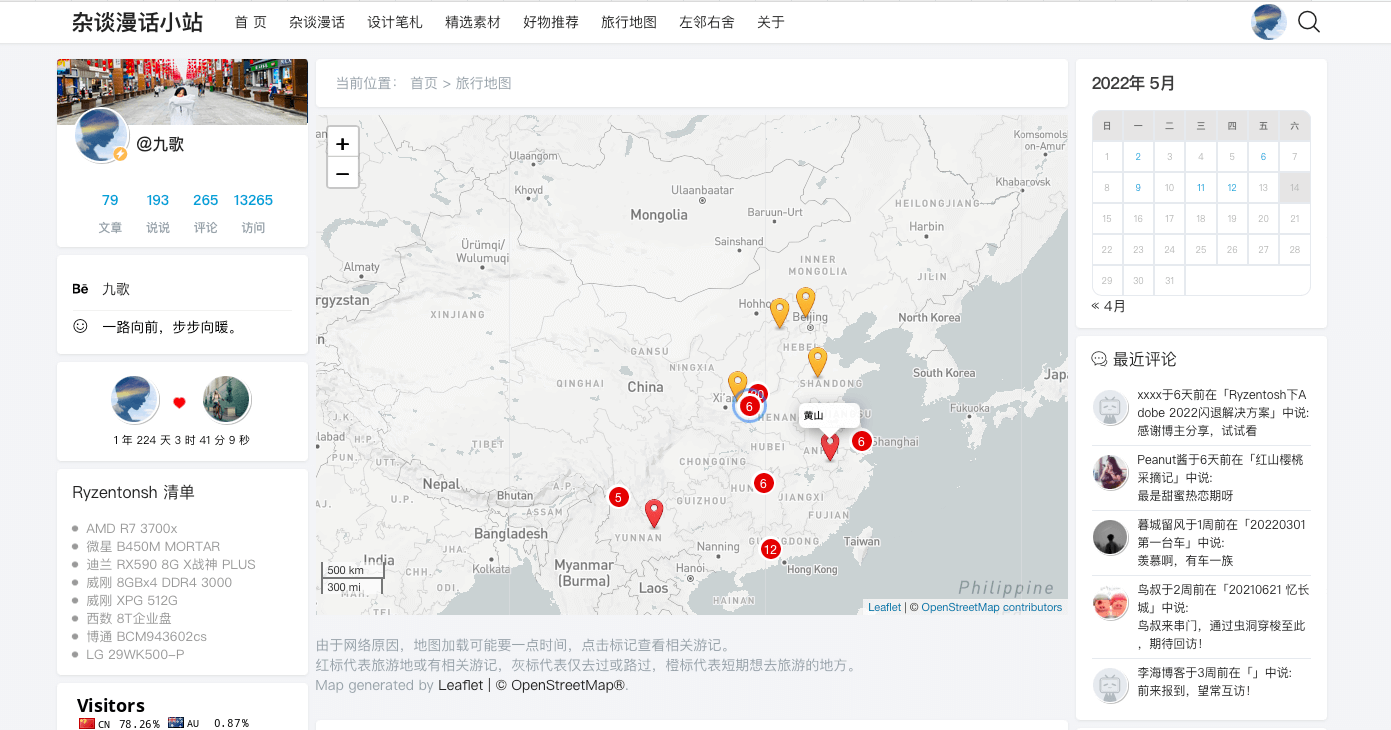
在丽江电脑没了,在洛阳手机丢了,前些日子去栾川和嵩县玩,回来手机照片全无,以前也去过好些地方,想写篇游记当回忆都没有素材。所以一直想在网站上实现旅行地图,这样旅行回来就写游记当存档「只要我记得续费,这就丢不了」。

网上搜了很多,Maps Marker Pro 1 年大概 ¥700,3 年优惠下来也要 ¥1500;Ultimate Maps 倒是便宜不少,1 年也要 ¥300,3 年折扣价 500 多。然而对我这种白瞟党而言,付费是很难发生的事,除了可口可乐。所以免费插件还是要用起来的,再加上自己折腾下样式,保证能用就行。
地图数据接口用的 MapBox,也试过 BingMap、MapTiles、Thunderforest「最后这个真的不太合适」。感觉还是喜欢 MapBox 的数据层,毕竟号称「地图界的Photoshop」,外加缤客、大疆、Keep、飞猪、墨迹的背书,且每个月 5 万的免费调用次数「真的太慷慨了」,想不选它都难。其实吧,每天能刷完 50 次我都偷笑了。
就酱了,这大概、可能、也许是最后一次对网站大动干戈。比起摸索前端代码,我还是更喜欢搬砖。
