前言
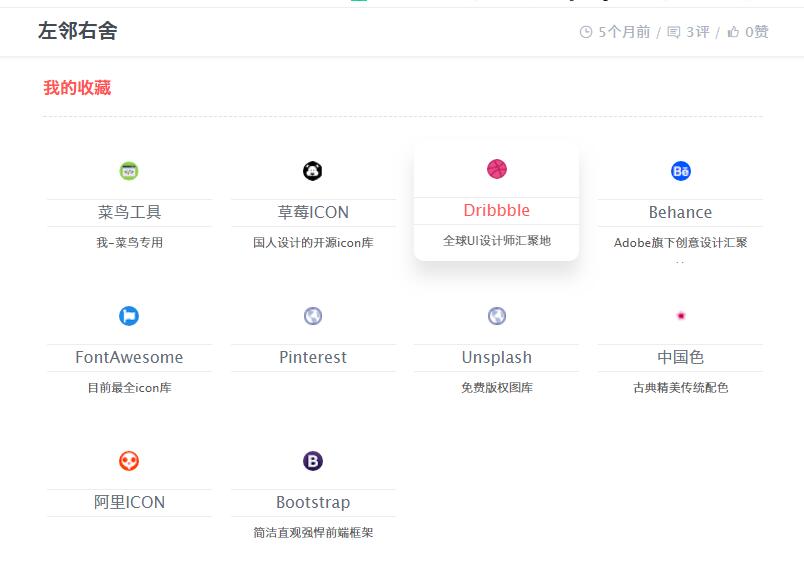
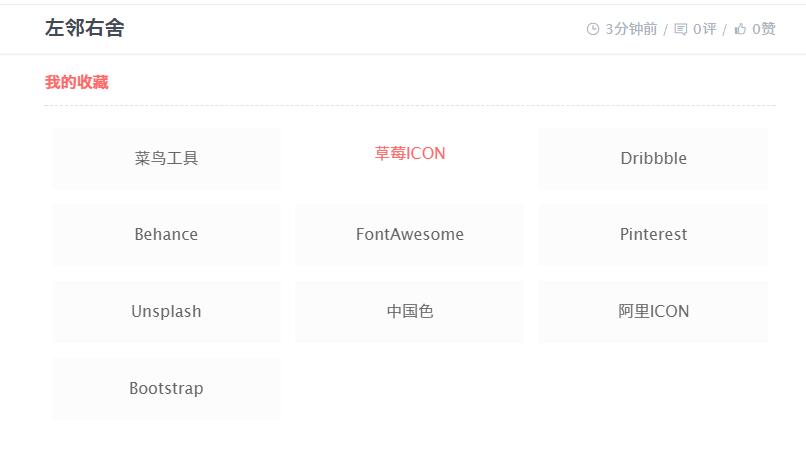
之前友链页面的链接比较少,所以使用Post来存放。但随着“我的收藏”的链接数增加,使用Post的方式就会变成一种体力活,难免会心生乏味。于是我晚上用“自定义页面模板”方式,重新生成了有个性的友链页面。新的「左邻右舍」采用渐隐悬浮效果,主要由「网站favicon+网站名称+网站Slogon」构成,具体效果对比如下:
创建自定义模板
新建links.php,把代码粘贴进links.php,已嵌入CSS,代码如下:
<?php
/**
* Template Name: links
* Author:Danile_Lxp
* Author-ULR:http://jiugoe.com/2240.html
* 有问题可以在文章页面留言
*/
get_header(); ?>
<style type="text/css">
{
padding: 0;
margin: 0;
font-family: Microsoft Yahei, "微软雅黑", "Helvetica Neue", Helvetica, Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif;
}
.youlian {
max-width: 750px;
margin: -70px auto 0;
}
.neirong {
text-align: left;
margin: 0 15px;
line-height: 2.2rem;
}
.more-title {
text-align: center;
font-weight: normal;
font-size: 25px;
margin: 20px 0 0 0;
}
.link-box-area {
padding-top: 10px;
overflow: hidden;
}
.link-box {
border-radius: 10px;
width: 22%;
display: inline-block;
background-color: RGBA(255, 255, 255, 0);
height: 120px;
margin-left: 2.5%;
margin-bottom: 25px;
float: left;
text-decoration: none!important;
overflow: hidden;
-webkit-transition: all .2s linear;
transition: all .2s linear;
}
.link-box:hover {
z-index: 2;
-webkit-box-shadow: 0 15px 30px rgba(0,0,0,0.1);
box-shadow: 0 15px 30px rgba(0,0,0,0.1);
-webkit-transform: translate3d(0, -2px, 0);
transform: translate3d(0, -2px, 0);
}
.link-box .link-name {
font-size: 14px;
color: #15AAEA;
width: 100%;
display: inline-block;
text-align: center;
margin: 18px 0;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
.link-box .link-name .link-favicon {
display: inline-block;
max-width: 20px;
height: 20px;
margin: 0px 2px 0 2px;
vertical-align: middle;
border-radius: 20px;
}
.link-box .link-direction {
display: inline-block;
padding: 0 14px;
font-size: 6px;
line-height: 25px;
color: #555;
text-align: center;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
@media screen and (min-width:600px) {
.link-box[data-role=.link-box-area]:nth-child(3n) {
clear:both;
}
}
@media screen and (max-width:600px) and (min-width:200px) {
.link-box[data-role=.link-box-area]:nth-child(2n) {
clear:both;
}
.link-box {
width: 40%;
height: 150px;
margin-left: 6.5%;
}
@media screen and (max-width:200px) {
.link-box {
width: 90%;
height: 150px;
margin-left: 5%;
clear:both;
}
}
</style>
<div class="youlian" >
<div class="neirong">
<span style="font-size: 17px;font-weight: bold;color: #f55;" >我的邻居</span>
<br>
<DIV style="BORDER-TOP: #e1e1e1 1px dashed; OVERFLOW: hidden; margin: 10px 0 0;"></DIV>
</div>
<br>
<div class="link-box-area">
<?php
$bookmarks = get_bookmarks('categorize=1&category=117&
category_orderby=id&before=<li>&after=</li>');
if ( !empty($bookmarks) ) {
foreach ($bookmarks as $bookmark) {
echo '
<a class="link-box" href="'.$bookmark->link_url.'" target="'.$bookmark->link_target.'">
<span class="link-name">
<img class="link-favicon" height="60px" width="60px" src="https://api.byi.pw/favicon/?url='.$bookmark->link_url.'" onerror="javascript:this.onerror=null;this.src=\'http://jiugoe.com/wp-content/themes/adams/images/links_default.png\'" />
</span>
<hr style="display: block; margin: 0.3em 0; padding: 0; height: 0.2px; border: 0; border-top: 1px solid #EDEDED;">
<p align="center">
'.$bookmark->link_name.'
</p>
<hr style="display: block; margin: 0.3em 0; padding: 0; height: 0.2px; border: 0; border-top: 1px solid #EDEDED;">
<span class="link-direction">
'.$bookmark->link_description.'
</span>
</a>';
}
}
?>
</div>
</div>新建页面
后台新建一个“友情链接”,别名叫“links”或者其他随意,右侧页面属性-模板,选择“links”就Ok。
有趣的点
所谓的“渐隐悬浮”效果是我自创的,有没有很玄幻的感觉~其实昨晚我不仅把「左邻右舍」模板化,「关于我」页面也不再是Post。
* 关于链接排序
1. orderby=date 按发布日期;
2. orderby=modified 按修改时间;
3. orderby=id 按文章id;
4. orderby=rand 随机。
* 关于网站图标
1.可以自己准备一张图,命名为「links_default.png」,以防接口获取网站图标失败;
2. 我使用的接口是目前获取网站图标最稳定、快速的方式,不建议更换为其他辅助接口。
* 相邻页面及评论
1. 刚开始没有相邻页面的展示,于是我去翻post相关的代码,顺利找到nearpost;
2. 刚开始没有调用成功评论模板,后面我做测试发现,是因为我没在对的地方调用代码。这告诉我们插入除了时机还有地方很重要!!!
温馨提示
- 如果对CSS完全不了解,也无兴趣自己研究,建议使用Post方式存放;
- 嵌入的CSS样式需要根据自己的主题进行微调,调整重点为.youlian的max-width以及margin,margin参数建议使用「0 auto」水平居中显示.
- 特别感谢 @Jerry Bendy 提供的favicon获取接口。
Danile_Lxp
05-23